Software Requirements, Conceptual and Technical Designs
Estimated time to read: 6 minutes
Conceptual Design and Thinking¶
Developing software is a process that takes a problem and produces a solution involving software.
Why yes, the floor is made of floor - Toby
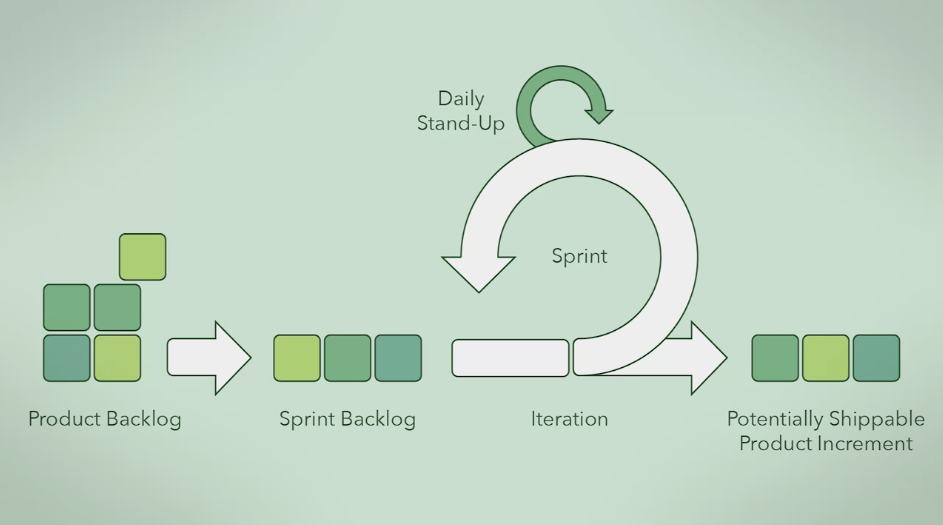
Agile framework¶
Normally, it is an iterative process, that takes a set of requirements through to a working and tested implementation and eventually building up a complete solution.

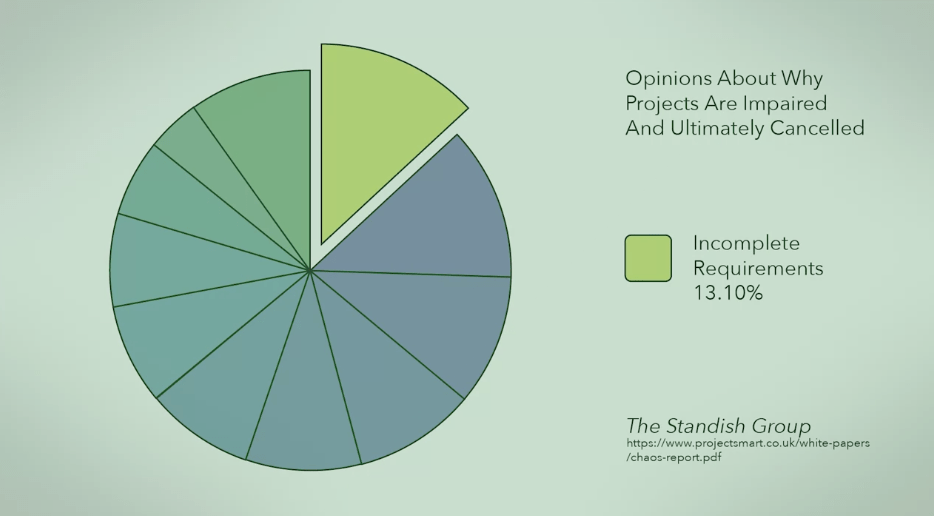
Project Failure¶
Many developers are eager to go straight into coding, despite not knowing what they want to program in the first place. Evidence suggests that diving straight into implementation work is a leading cause of project failure. The most common causes of project failures, are related to issues in project requirements and design. 
Eliciting Requirements¶
Eliciting requirements involves actively probing the client and asking questions that they may not have considered.
As well as discussing specific needs, you learn to ask about potential tae offs the client will need to make in the solution. With a clear idea of what you are trying to accomplish, you can pivot to conceptual design mock ups and the eventually technical design diagrams.
Design work involves outlining a solution, which in turn may include evaluating different alternatives.
The requirements and design activities are critical. Once you begin coding a solution and depending on certain assumptions, it can be difficult to change those assumptions. For the design phase, you will have to think like an architect, which means thinking about the structure and behaviour of your software.
Scenario¶
You are hired to design a house. Before laying the foundation, you must know what the homeowner wants. This starting point is known as Eliciting Requirements.
The homeowners wants a single story house, with a gym, a bathroom, three bedrooms and a living room.
Eliciting Requirements involves not only listening to what the client is telling you, but asking questions to clarify what the client has not told you.
For instance, note that the homeowner has not requested a kitchen... That would be a natural follow up question;
- Do you anticipate needing a kitchen?
- Do the rooms all need to be the same size, if not, which should be bigger or smaller?
- How big should the house be overall?
- Are there any external design constraints? (eg, building restrictions),
- Should the house face a certain direction to take advantage of views / solar / etc?
- Which rooms should be furthest apart?
- Which rooms should be close together?
The art of Eliciting Requirements¶
The art of Eliciting Requirements is found in asking revealing follow up questions. Once answered, you now have an initial set of requirements allowing you to think about your design.
This activity involves producing a conceptual design and then a technical design,which results in two corresponding kinds of artefacts, conceptual mockups and technical diagrams.
Components¶
Components, when they are refined enough, turn into collections of functions, classes or other components. These pieces then represent a much simpler problem that the developers can individually implement. You can easily imagine that larger systems require more design time. With large systems, there are also more components, connections and responsibilities to keep track of.
Conceptual Mockups¶
Conceptual mockups provide your initial thoughts for how the requirements will be satisfied. At this point, you focus on the house design by identifying major components and connection and defer the technical details.
For example, the components from your house project are, the lot on which the house is situated, the house itself, the kitchen, the gym, the bathroom, the bedrooms and the living room.
Connections in the house can relate the components. For example, if the living room is openly accessible from the kitchen, the living room has a connection to the kitchen. Each component has a task it needs to perform, know as responsibility.
For instance, the gym's responsibility is to provide the homeowner with space and power for fitness activities and equipment. Similarly, the kitchen's main responsibility is to provide space for storing kitchenware, appliances, food supplies and power and water for meal preparation.
As a main component, the house has the overall responsibility of providing enough power, water and support for all the required components within it.
Note how we don't mention specifics about wiring and plumbing. These are technical details that cannot be fully addressed until the conceptual mockups are completed understood. For instance, the size of the electrical distribution panels for the house will require adding up the power requirements necessary to provide energy to each of the rooms.
The clearer your conceptual design, the better your technical designs will be.
Technical Design¶
After the conceptual mockups are done, it is time to define the technical details of the solution. From the conceptual design, you know all the major components and connections and their associated responsibilities.
Describing how these responsibilities are met is the goal of the technical design. In a technical design, you start specifying the technical details of each component. This is done by splitting components into smaller and smaller components that are specific enough to be designed in detail.
For example, the gym component will require further components like a floor. The floor will be responsible for supporting a lot of weight. Our homeowner is training to be an olympic lifter!
By breaking down components more and more into further components, each with specific responsibilities, you get own to a level where you can do a details design of a particular component, such as describing how to reinforce the floor.
Technical Diagrams¶
Technical Diagrams express how to address specific issues like this. Compromises might arise when creating an acceptable solution.
Conflicts¶
- What if reinforcing the floor of the gym requires putting in columns or beams in the basement below the gym?
- What if the homeowner also wanted wide open space in the basement with good head room?
Sometimes, conflicts like this can happen. You and the homeowner will need to work out a compromise in the solution.
Communication¶
Constant communication and their feedback is key, so that the solution is acceptable. If components and connections and their responsibilities in your conceptual design prove impossible to achieve in the technical design, or fail to meet the requirements, you will need to back to to your conceptual design and rework it.
A feasible design¶
Once you have come to a feasible design, you want to continuously check with your client that the conceptual mockups capture what they want. In the architectural example, such checks are important. Because you'd rather adjust the design on paper than demolish an actual wall later on.
The technical diagrams then becomes the basis for constructing the intended solution.
Application of the Architecture Design to Software Design¶
Scenario¶
Suppose you have a design task for a university course search website with the following requirements. > As a learner, I I want to search for relevant courses through a search page.
Conceptual Design¶
When it comes to conceptual design and software involving user interfaces, conceptual mockups can be a hand drawn sketch or a drawing made using computer tools.
When we look at our requirement, as a learner, I want to search for relevant courses through a search page. We recognise search page and course as the components, whilst the search page has the responsibility of searching for relevant courses.
By sketching a mockup of the User Interface, we notice there are many missing components.
- How does a search keyword work with a search page,?
- How is the search started?
- How is the list of search results displayed?
These flaws in the initial mockup require further clarification with the client or more conceptual design work. Eventually, we generate a more comprehensive conceptual design or user interface mockup.
Connection Example¶
The search page contains an input field and a search button. Once the action of 'searching' is applied transition to the result page is made.
Course is the way of displaying the result. From this mock up, we recognise many connections.
For example, the Search Page has connections / links to the following, which are required for it to perform its responsibility:
- Input Field
- Search Button
- Results View
As a result, the components listed above, also have connections back to the Search Page.
Technical Design¶
Technical Design is where the details of how all of the components, connections and responsibilities can be implemented. For example, we refine each component until it is specific enough to be designed in detail.
For example:
- How does the search page fulfil its responsibility of searching a list of courses for relevant ones, given that a user has entered a keyword?
- Does the page need to talk to an external system?
- If there is already an existing external system, this makes a connection between the two components